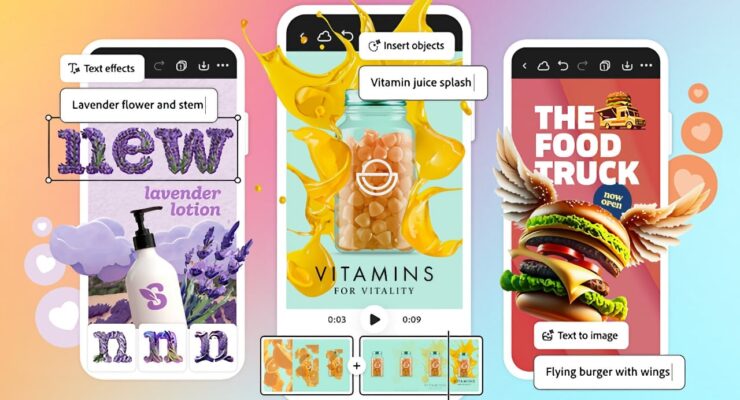
Listen to the Article Adobe Express has recently integrated Firefly genAI features into its mobile app, bringing innovative functions like Text to Image, Generative Fill, […]

All the news about adobe creative cloud and adobe apps

Are you searching for the best way to get started with the creative tools like Photoshop, Illustrator, InDesign and others.? Or maybe you just want to know how to use these applications yourself? Introduction , Transitions and Thesis It was the norm that you had to buy expensive books or enroll in expensive classes to […]


Are you seeking the best way to get started using creative software such as Photoshop, Illustrator, InDesign, etc.? Or maybe you just want to know how to use these applications yourself? Introduction Transition and thesis: It used to be that you would have to pay for expensive books or enroll in expensive classes to learn […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you searching for the best way to get started with the creative tools like Photoshop, Illustrator, InDesign and others.? Or maybe you just want to know how to use these applications yourself? Introduction , Transitions and Thesis It was the norm that you had to buy expensive books or enroll in expensive classes to […]

Are you seeking the best way to get started using creative software such as Photoshop, Illustrator, InDesign, etc.? Or maybe you just want to know how to use these applications yourself? Introduction Transition and thesis: It used to be that you would have to pay for expensive books or enroll in expensive classes to learn […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]

Are you in search of an opportunity to begin with the creative tools like Photoshop, Illustrator, InDesign, etc.? Or perhaps you'd like to understand how to use these software programs yourself? Introduction , Transitions and Thesis: It used to be that you had to purchase costly books or attend pricey classes to learn how to […]