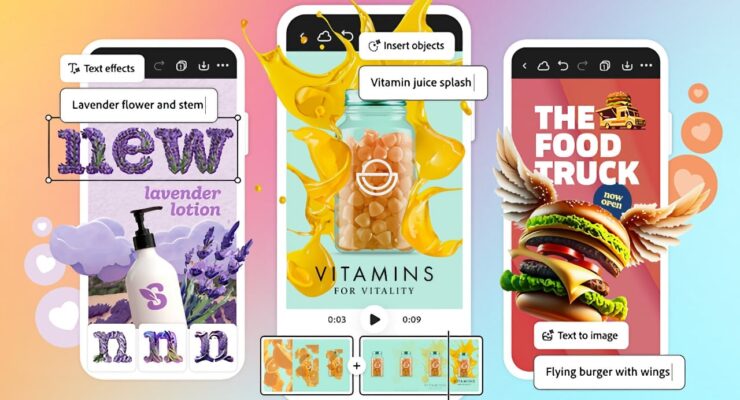
Listen to the Article Adobe Express has recently integrated Firefly genAI features into its mobile app, bringing innovative functions like Text to Image, Generative Fill, […]

All the news about adobe creative cloud and adobe apps

Listen to the Article Adobe Express has recently integrated Firefly genAI features into its mobile app, bringing innovative functions like Text to Image, Generative Fill, Text Effects, and Text to Template to smartphones and tablets. Enhanced Creativity with Firefly genAI Firefly introduces cutting-edge capabilities to Adobe Express, allowing users to effortlessly convert text into visually […]


Are you searching for an opportunity to begin with creative apps such as Photoshop, Illustrator, InDesign and others.? Or perhaps you'd like to know how to use these programs yourself? Thesis and Introduction The past was when you had to buy expensive books or enroll in expensive classes to learn how to use creative apps. […]



Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]

Are you searching for an opportunity to begin with creative apps such as Photoshop, Illustrator, InDesign and others.? Or perhaps you'd like to know how to use these programs yourself? Thesis and Introduction The past was when you had to buy expensive books or enroll in expensive classes to learn how to use creative apps. […]

Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]

Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]

Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]

Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]

Are you searching for ways to start with programs that allow creativity, such as Photoshop, Illustrator, InDesign etc.? Perhaps you'd like to master these programs yourself? Introduction Transition , thesis and It used to be that you needed to purchase expensive books or attend pricey classes to master how to utilize apps that are creative. […]